
Designing has become a different world today. Having many characteristics and types, they present the ideas and information in a beautiful way. The designer’s community has been working hard to bring innovation in designs all the time. They have laid some rules of UI designs that help this creative practice. But which rules of UI design are considered very important?
In this regard, Jakob Nielsen and Rolf Molich, famous usability experts, have provided 10 rules of UI design in 1990. So let’s start with those 10 rules of UI design.
Visibility of System Status

Suppose we consider first of all the rules of UI design. This rule focus on a system that must always keep users informed regarding the current state of what is going on in a limited time through feedback. Hence, users become aware of system operations.
For example, in a check-out procedure, users must know all the steps and on which step they are. It is good to know the current status, but excessive information may distract users. So, stay brief.
Match Among System and Real World

This implies that the system must use user-oriented language, words or phrases familiar to the real world. Therefore, rather than using system-oriented words, focus more on user-oriented terms.
For instance, many e-commerce stores use the term add to cart. This icon or button is the same as the actual world cart that we see in shopping malls.
User Control and Freedom

Among the significant rules of UI design, this rule focuses on an exit in case the user makes a mistake. Sometimes users mistakenly click somewhere. In such a case, they look for a clear indication to exit from the mistaken action. No one wants to go through an extensive process to get back. It helps saving people from frustration and to get stuck somewhere. Besides, when one backs out of an unwanted place quickly, they feel that they control the system. Also, it gives them a sense of freedom and confidence.
For instance, exit or a close button on many programs.
Consistency and Standards

Rules of UI design covers all, from feasibility to clarity. This rule of UI design states that a user must not wonder that whether different words, actions or icons means the same thing. The icons must not show inconsistency.
For example, many websites offer to add to a cart or buy with a similar cart icon on the right top side. It is clear and consistent.
Error Prevention

Preventing errors to occur in the first place is the best rule amongst UI design rules. Because it’s a preventive measure that focuses on error-prone setup, also, it provides a check and brings users with a confirmation yes or no option to make something happen.
For instance, outlook mail asks you to attach files of the subject when you click on send option if you forget to attach files or filling the subject box.
Recognition Instead of Recall

Considering the busy schedules and plenty of things to remember, the rules of UI design emphasise the feasibility of users. Therefore, this rule promotes recognition rather than recall.
Let’s understand the two terms clearly.
Recognition provides more cues in answering a question. It asks you a question like. Is London the capital of the UK?
Recall gives you no cues to answer a question. One has to repeat the process or remember it all by one’s self. For example, a question asking someone. What is the capital of the UK?
Hence, to provide users with a good user experience and minimising their work, recognition instead of recall is a good option.
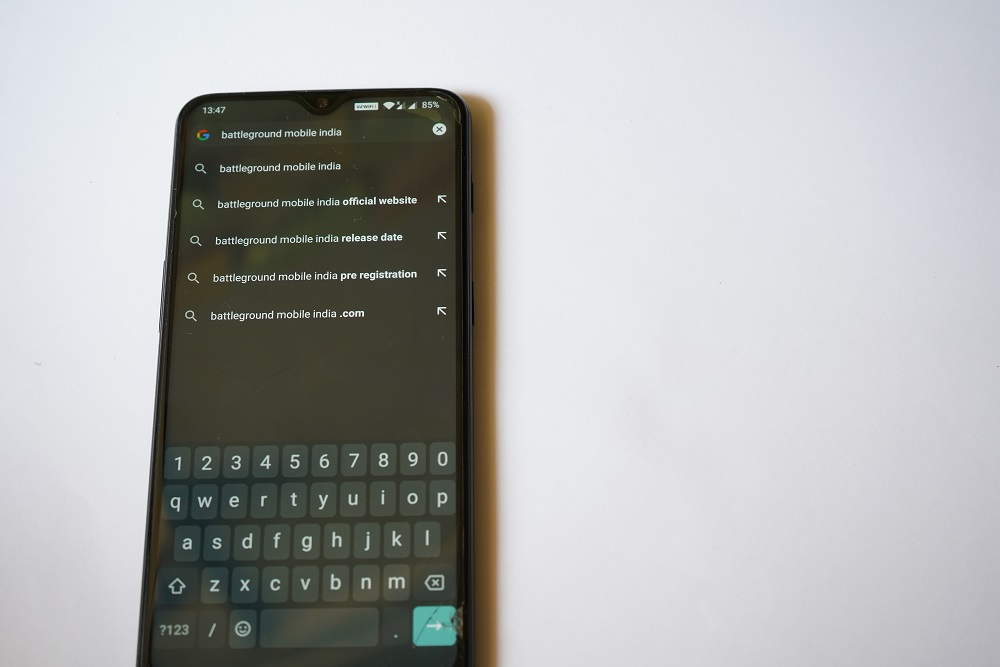
For instance, Google search provides users with plenty of options when they start typing a query.
Flexible and Efficient

This rule says that a system must be easy for a novice user. It implies that the design suits both inexperienced and experienced users. Moreover, it speeds up the usability and interaction for the expert ones. Additionally, It provides frequent actions option.
For instance, a mobile phone has two options to call someone. One option is to press the call icon. Also, the other option is to swipe on the left side to make the call.
Aesthetic and Minimalist Design

The rules of UI design are made to provide clarity and a pleasant look that catches the attention. It depreciates an unpleasing object or irrelevant information. This rule is all about staying relevant. Overall, adding unnecessary information or any details that interfere with usability is asked to avoid. This rule focuses on good human-computer interaction. It does not limit one to use a monochromatic colour scheme. Yet, it promotes a colour scheme that fits with each other. Focusing on the essentials, this design ensures one’s ability to keep the content in the visual design of UI.
Furthermore, it promotes the avoidance of elements that have no reason to communicate. This rule is different from other rules of UI design as it categorises the items. In short, it tells that those decorative elements are not superior to the communicative aspects. For instance, a crockery website showing highly decorated teapots can interfere with a pleasant look. Thus, it lacks in providing the user with a good usability experience. Also, using a soft spaced handle and a sharp nozzle isn’t better than a natural, easily managed structure.
User Assistance

This rule implies that error messages must be expressed in plain language, which involves no codes. It quickly indicates the problem and effectively suggests a solution. It let the user know when the error occurs by an error message. Furthermore, you can show visual suggestions as well. It will help the user recognise and solve the problem.
For example, in a search bar, not just informing users that the typed keyword has no result is sufficient. It also suggests user some instructions. Thus, they came to know what they can do with it. Also, for some ease, the most relevant keyword to what the user has entered is suggested.
Help and Support

The last rule included in the list of the rules of UI design states that even though the better situation is when the system is used without documentation. In case some essential help is required, the information must be easy to search. Also, it should be focused on the user’s work and has straightforward steps to be followed that must not be too large.
There can be any form of help like walkthroughs, tooltips, videos or anything. For instance, some websites have a portal section or some topic section to serve user queries. User documentation is vital for user satisfaction and support team productivity. Additionally, FAQ pages are also a good example.
Apart from these 10 rules of UI design provided by Jacob Nielsen, we have mentioned some other rules. So, here are some different suggested rules of UI design for you.
UI design that is good for all
It is surveyed that almost 8 per cent of those who use the internet have blurred visions. Hence, choose colours with a comfortable look that is easy to see or read by everyone. For example, yellow is associated with happiness and sunlight, whereas white is associated with purity and clarity. This colour scheme is used in the logo of Snapchat, a widely used app. Additionally, for a good view, try assembling written content into block style. Hence, it is also considered in the top rules of UI design.
Check buttons Placement
Time has changed, and so do the elements of UI design. Rules of UI design promotes creativity and attraction. The redaction buttons trend is over now. The efficiency has been increased by placing the buttons, altered with information or picture blocks. For example, brands like Nike have different sections of women, men and kids with amazing pictures, info and buttons.
Check the element hierarchy order
Within the rules of UI design, hierarchical element order holds some more significant importance. It means that elements present on any page have a hierarchy that determines how the user sees them. For example, it is sometimes ensured that the top features displayed on a page or website hold more importance. Furthermore, a hierarchical order drives user attention to the top to bottom sort of arrangement naturally.
Some significant elements that decrease in size by moving forward make a good order. The same is the case with colour and contrast. Leaving spaces in-between stuff is also necessary. Proper spacing (not too much, nor too little) captures the user’s attention. Well-defined elements and an excellent hierarchical order helps sight to travel in the order a designer wants. It needs no explanations. For arranging elements, a quick tip is that you must place things from left to right and top to bottom. For example, many fitness websites have this hierarchical order when describing diet plans.
Conduct A/B test
Creating UI design for any product needs a designer’s satisfaction. Sometimes after making a design, one comes to know some other theme ill suit is more. Yet, the design you prepared can be the best. To confirm that you have created the best UI design, make some other versions and do A/B testing. An example can be seen when a designer makes two logos of different colour schemes. After testing, the one chosen would have a good view.
Conclusion

Rules of UI design developed by Jacob Neilsen are also called ‘Nielsen Heuristics’. Among all other rules, these rules of UI design are followed by a wide range of people. One must remain simple, brief and understands that the colour play is a good designer. Now that you have understood all the rules of pretty good UI design. Yet, remember, this isn’t enough. You need to learn some other things as well besides the rules of UI design which are as follows.
- Determine the objectives of the website
- Conduct research of the targeted audience
- Make a visual language: colours, textual styles, gamification
- Make trial versions of the UI
- Test them


